主要变化
- 服务器从Digital Ocean 的SFO迁到了阿里云的香港机房, 国内访问速度更快。
- 后台服务从Apache + uwsgi + Flask 变成了 Nginx + uwsgi + Django, 估计不远的将来会变成 Nginx + gunicorn + Django
- 后台管理界面使用了xadmin, 非常顺手
- makrdown渲染从之前的后台Python处理加前端的hilight js高亮变成现在直接套用mkdocs的主题
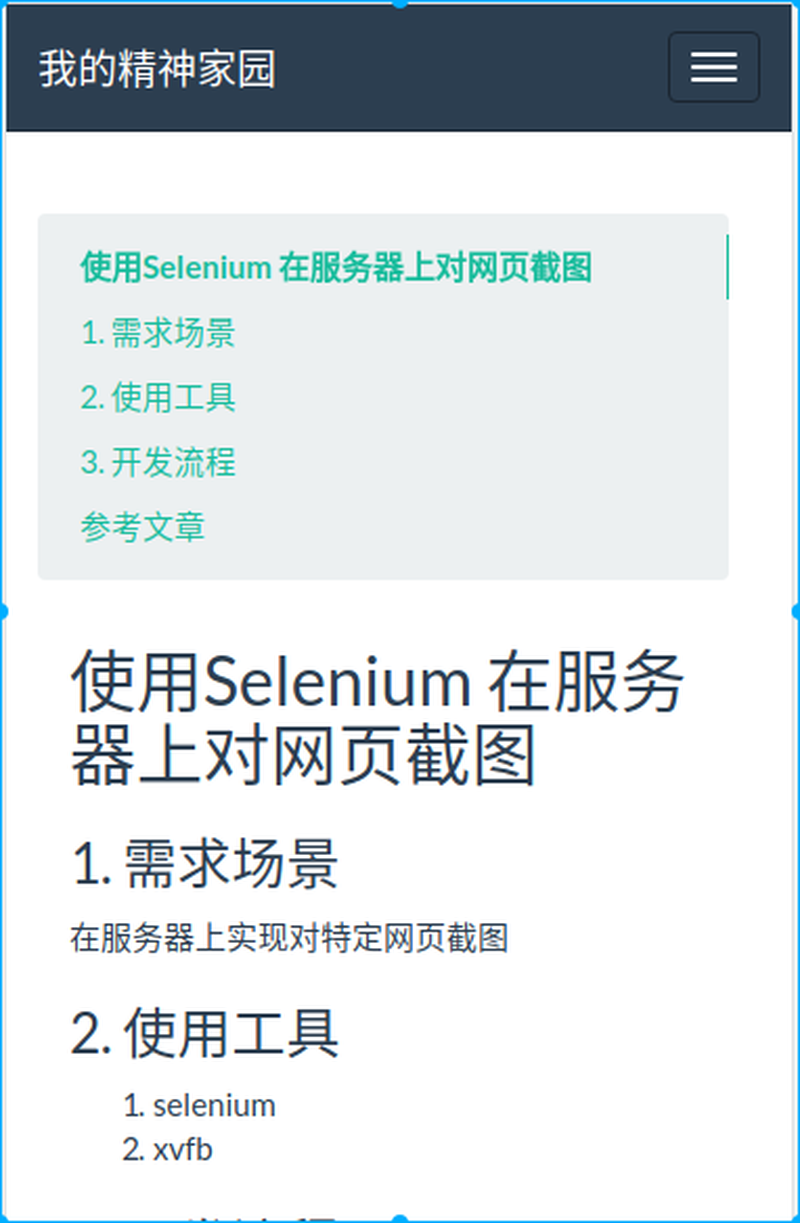
- 完美兼容了手机客户端浏览
这篇文章主要介绍如何套用mkdocs的主题来渲染自己的markdown博客内容
1. mkdocs的使用
mkdocs 的使用非常简单, 直接参考官方教程
- 安装
pip install mkdocs - 使用
1 2 3
mkdocs new my-project cd my-project mkdocs serve
这样本地就会起一个http服务,访问 http://127.0.0.1:8000 就可以看到my-project文件夹下index.md文件渲染成html后的网页.。 很多个性话的配置可以在mkdoc.yml 中实现定制。
- 使用主题
mkdocs自带两款默认主题, mkdoc和readthedoc, 大量的第三方主题可以在wiki里找到。
例如我现在博客使用的是bootswatch主题, 使用发放如下,
1
pip install mkdocs-bootswatch /# 安装主题
安装完后在mkdoc.yml 中设置主题:
theme: flat, mkdocs 会自动在默认的主题和你安装的第三方主题中寻找你指定的主题。
flat是bootswatch的一个肤色, 有很多可以选,具体参考bootswatch的文档2. 如何把mkdocs的markdown渲染方法以及template套用到自己的django框架上
启动时使用
mkdocs build命令可以在当前文件夹下看到sites临时生成的html文件,mkdocs工作的方式是解析本地项目文件夹内的md文件生成静态的html,在我的django 博客上我想使用动态生成的方法,调取数据库中的md内容来动态渲染html。 经过看mkdocs的源码发现生成html文件内容的实在build函数模块中,通过重写mkdocs.commands.build 文件中的__build__内置函数, 改变输入的md内容来源和输出的html content走向。重写后的具体函数如下: ```Pythonencoding: utf-8
from mkdocs.commands.build import nav, convert_markdown, get_global_context, get_page_context from mkdocs.config import load_config
from blog_django.conf import settings
def render_content(input_content, pre_article_id, next_article_id): config = load_config( config_file=settings.BASE_DIR + ‘/blog_django/utils/mkdocs.yml’, docs_dir=settings.BASE_DIR + ‘/blog_django/utils/docs’, ) site_navigation = nav.SiteNavigation(config[‘pages’], config[‘use_directory_urls’]) for page in site_navigation.walk_pages(): pass # Process the markdown text html_content, table_of_contents, meta = convert_markdown( markdown_source=input_content, config=config, site_navigation=site_navigation )
1
2
3
4
5
6
7
8
html_content = html_content.replace('src="./', 'src="/')
context = get_global_context(site_navigation, config)
context['base_url'] = '/static/mk_docs'
context.update(get_page_context(
page, html_content, table_of_contents, meta, config
))
return context ``` 这样我就可以在django的view函数里调用此函数传入md content来获取mkdocs渲染的html结果,并在view的函数里返回mkdocs的主题模板渲染的最终结果: ```Python return render(request, 'mk_docs/main.html', context) ``` 其中需要做的额外工作有: 1. 在util文件夹下建立一个docs文件夹,并包含index.md文件,同目录下copy mkdocs的mkdcos.yml文件 2. 在template目录下建立mkdocs目录,存放mkdocs某个主题的所有template文件 3. 在/static 文件夹下建立mkdcos目录, 存放mkdocs同一主题下的所有静态文件 4. 将template中静态文件的位置更改为现在项目中静态文件的位置 ## 3. 与原有home page兼容 为了保持整个blog的一致性,把home页的导航栏也改成了所选主题的风格,调试的过程中发现,引用的css文件的位置很重要,相同元素的css设置,最下面引用的css文件会覆盖掉它上边的文件。 我把mkdocs主题的css文件放在最上边,并删掉了其它css文件中设置navbar的所有代码,最终实现了风格同一。